|
ИСПОЛЬЗОВАНИЕ ПРЕЗЕНТАЦИЙ В ОБРАЗОВАТЕЛЬНОЙ ДЕЯТЕЛЬНОСТИ В разговоре об использовании графики в презентации сразу же оговоримся, что мы оставляем за рамками обсуждения все аспекты подготовки графического материала для презентации. В противном случае нам бы пришлось рассматривать специализированные программы обработки графики (например, Adobe Photoshop), что существенно расширило бы наше пособие. Этот вопрос является материалом отдельного издания. Нас интересуют вопросы корректного размещения графического материала на слайдах, принципы композиционного размещения графических элементов. Каковы могут быть источники появления изображений у учителя, создающего презентацию? Таких источников может быть два: создание изображений (сканирование бумажного оригинала или размещение в презентации самостоятельно сделанной цифровой фотографии) и использование готовой графики (например, полученной из Сети). Описание первого способа представляется затруднительным, так как связано с вопросами работы и настройками различных электронных устройств (сканеров, фотоаппаратов) — в каждом конкретном случае могут быть свои особенности и тонкости. Мы упростим себе задачу, приняв за исходную ситуацию, в которой графический материал уже есть у пользователя или может быть найден в Интернете. Отметим здесь, что по исследованиям специалистов человеческое зрение способно различать от 7 до 10 млн оттенков цвета. Это наблюдение будет актуально чуть ниже. В первую очередь при работе с презентацией пользователю необходимо иметь некоторое представление о форматах графических файлов. При том что существует огромное количество графических форматов1 — редких или использующихся более часто, для наших целей будут интересны лишь два из них: GIF и JPEG. Практически все изображения в Интернете представлены именно в них2. GIF (англ. Graphics Interchange Format — формат для обмена изображениями). Графическое изображение этого формата поддерживает до 256 цветов. Используется этот формат обычно для передачи малоцветных рисунков — чертежей, таблиц, логотипов. При попытке сохранить в этом формате фотографическое изображение, всегда содержащее большее количество цветов, будет заметна потеря качества. Отметим здесь же, что GIF-файлы могут быть статичными и анимированными.
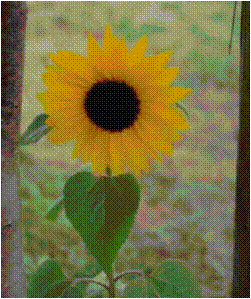
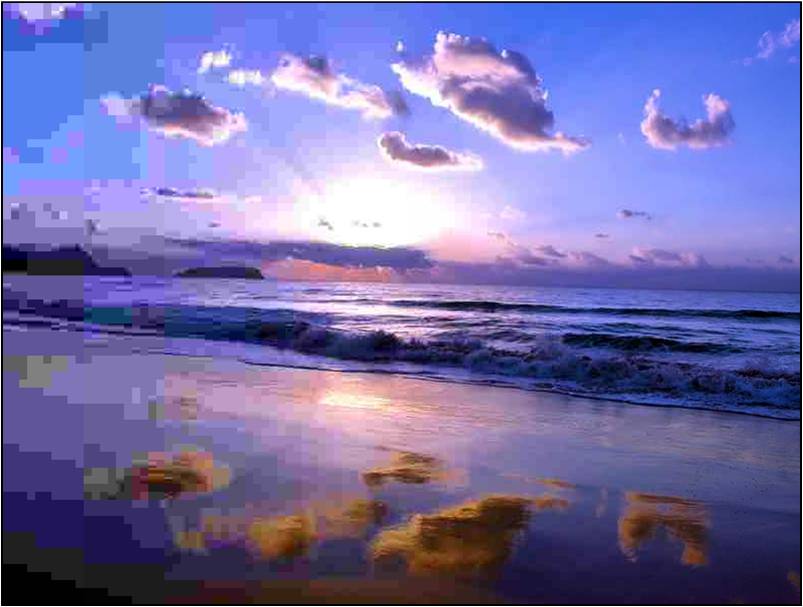
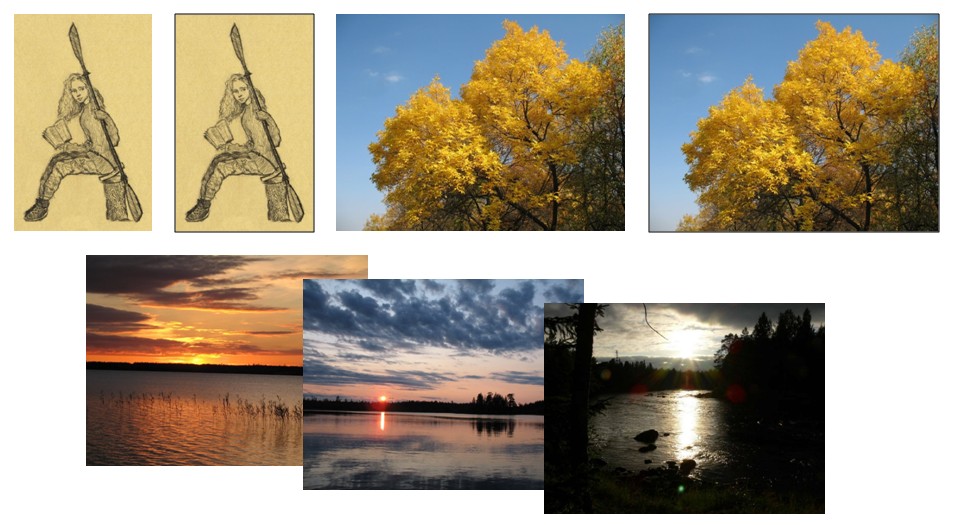
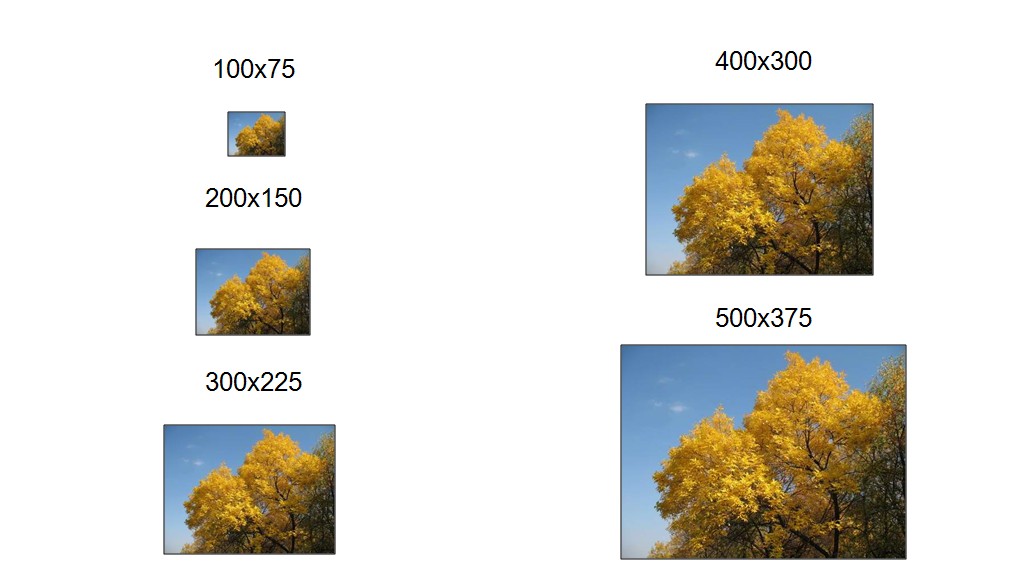
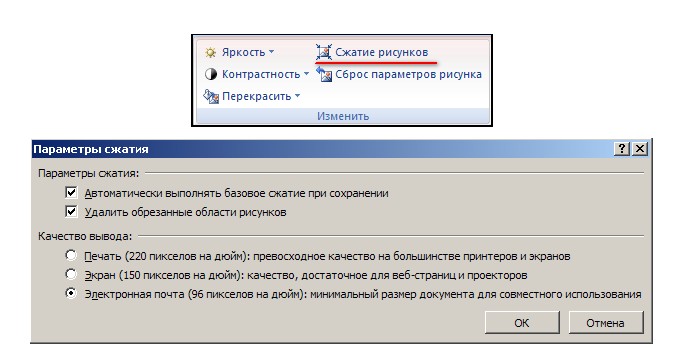
JPG или JPEG (англ. Joint Photographic Experts Group — Объединённая группа экспертов в области фотографии). Этот формат способен поддерживать до 16,7 млн цветов (ср. с указанными выше возможностями цветоразличения человеческого глаза), поэтому именно в этом формате принято сохранять графику в Интернете. Особенностью формата JPEG является сжатие, приводящее к потере качества картинки. Часто при сохранении изображения для минимизации файла многие пользователи сжимают изображения в графическом редакторе. К чему это приводит — можно увидеть на следующем изображении.  Перед нами искусственное изображение, иллюстрирующее алгоритм сжатия в формате JPEG: фотография была вертикально разрезана на части, каждый фрагмент сохранён с разной степенью сжатия, после чего картинку вновь «собрали». Что же мы видим? В правой части, где сжатие не применялось, перед нами качественное фотореалистическое изображение. В центральной части использована средняя степень сжатия, и мы уже различаем множество артефактов сжатия3. Левая часть «пережата» и на ней практически ничего не различить. Таким образом, формат GIF предназначен только для сохранения малоцветных рисунков, остальные изображения для презентации должны быть в формате JPEG, при этом найденные изображения необходимо рассматривать на предмет чрезмерного сжатия. При размещении изображений на слайдах презентации имеет смысл делать тёмную обводную рамку шириной в 1 пиксель. В верхней части размещены две пары совершенно одинаковых изображений. Единственным их отличием является отсутствие и наличие обводной рамки. Согласитесь, изображение с рамкой выглядит более контрастнее, ярче, более стильно. Эта рекомендация не относится к изображениям, всё пространство которых сильно затемнено (картинка в правом нижнем углу).  При размещении графической информации на слайде важно обращать внимание на позиционирование элементов на слайде. Все люди с разным глазомером, и для точного размещения объектов необходимо пользоваться инструментом «Сетка» в меню «Вид».   Также необходимо сказать о размерах используемой графики. Многие не очень опытные пользователи, вставляя графику в слайд презентации, часто используют изображения с недостаточным разрешением4. Например, происходит следующая ситуация: пользователь скачивает изображение с низким разрешением (в показанном ниже примере на портрете А.С. Пушкина 126x151 пиксель) и вставляет его на слайд.  После этого он, видя, что рисунок занимает недостаточно места на слайде, начинает тянуть за углы картинки, искусственно расширяя её площадь. Действительно, рисунок на вид становится больше, но при этом его изначальное разрешение, естественно, не изменилось. Делая так, мы не увеличиваем количество пикселей по горизонтали и вертикали, а лишь увеличиваем их размер. Что получается? Мы видим «грязное», «замыленное» изображение. Вот почему искусственно увеличивать размер изображения ни в коем случае нельзя.  Какое же разрешение изображений для презентации можно считать оптимальным? Это, естественно, зависит от разрешения используемого при показе презентации проекционного оборудования (монитора, проектора). В настоящее время наиболее распространённым считается разрешение, равное 1024x768 пикселей5. Опытным путём, размещая изображения разного разрешения на слайде, получаем, что минимальная граница стороны изображения должна быть не менее 400 пикселей.  Когда в презентацию вставлены все графические объекты, рекомендуется применить сжатие — для оптимизации окончательного объёма презентации6. Для этого во вкладке работы с рисунками есть панель с соответствующей командой и параметрами:  Этот приём в ряде случаев способен уменьшить объём окончательного файла презентации в 1,5 раза. Естественно, в данной главе мы не касались множества вопросов, связанных с текстовым и графическим оформлением презентаций. В своём выборе мы основывались на наиболее распространённых ошибках, допускаемых учителями при работе с текстом и графикой презентации. Естественно, опыт создания качественных презентаций приходит со временем и при вдумчивом наблюдении над работами коллег. Здесь же мы укажем актуальные в данном вопросе источники, которые могут помочь дальнейшему самостоятельному обучению7:
Также здесь хотелось бы порекомендовать познакомиться с материалами А. Каптерева, автора курса «Визуальные коммуникации» в Высшей школе бизнеса МГУ им. М.В. Ломоносова. Это можно сделать в его сетевом дневнике, в разделе о презентациях.
1 Например, в статье англоязычной Википедии «Сравнение форматов графических файлов» приводится 237 различных форматов. 2 Мы признаём неточность этого утверждения: как элемент веб-графики широко распространён PNG, в дизайн-коллекциях находятся файлы форматов PSD и TIFF, мы не учитываем здесь множество векторных форматов. Но при работе с готовой графикой в презентации эти вопросы вторичны. 3 Так называются заметные искажения изображения, вызываемые сжатием. При большом коэффициенте сжатия они представляют собой прямоугольные поля одного цвета, которые могут принимать довольно крупный размер в одноцветных областях изображения. Также они снижают чёткость. 4 Напомним, что разрешением изображения называется величина, определяющая количество точек (пикселей) на единицу площади. Более высокое разрешение (больше пикселей) обеспечивает более точные представления оригинала. Например, изображение 640x480, демонстрируемое на экране с разрешением 1024X768 пикселей, занимает приблизительно половину пространства экрана. 5 Здесь заметим, что соотношение сторон (вертикаль и горизонталь) в компьютерном проекционном оборудовании в большинстве случаев равно 4:3 или же 16:9 (например, в широкоформатных (прямоугольных) мониторах). Это полезно помнить, например, прикидывая, как будет смотреться изображение на слайде. Например, очевидно, что картинка 200x800 пикселей будет представлять горизонтальную полосу, а остальное пространство слайда останется пустым. 6 Естественно, идеальной является ситуация, в которой вся графика обрабатывается в специализированных программах до помещения в презентацию. Но на практике чаще используется описанный способ. 7 В списке не случайно присутствуют пособия, посвящённые не презентационному, а веб-тексту (тексту сайтов). По своей природе в обоих случаях электронный текст имеет свою специфику, поэтому многие утверждения и в том, и другом случае будут справедливы. |